Webの開発で欠かせない便利な「Chrome Dev Tools」 今回は、GA4のトリガー設定やスクレイピングでよく使う「要素の選択」にフォーカスして紹介しようと思います。
Chrome Dev Toolsの起動
いくつか起動方法がありますが、「F12」が手軽でおすすめです。
F12キーを押す- Chromeのメニュー → 「その他のツール」→「デベロッパーツール」
Ctrl + Shift + I
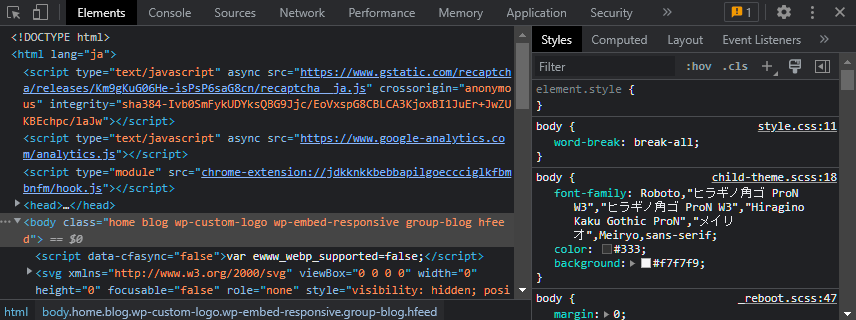
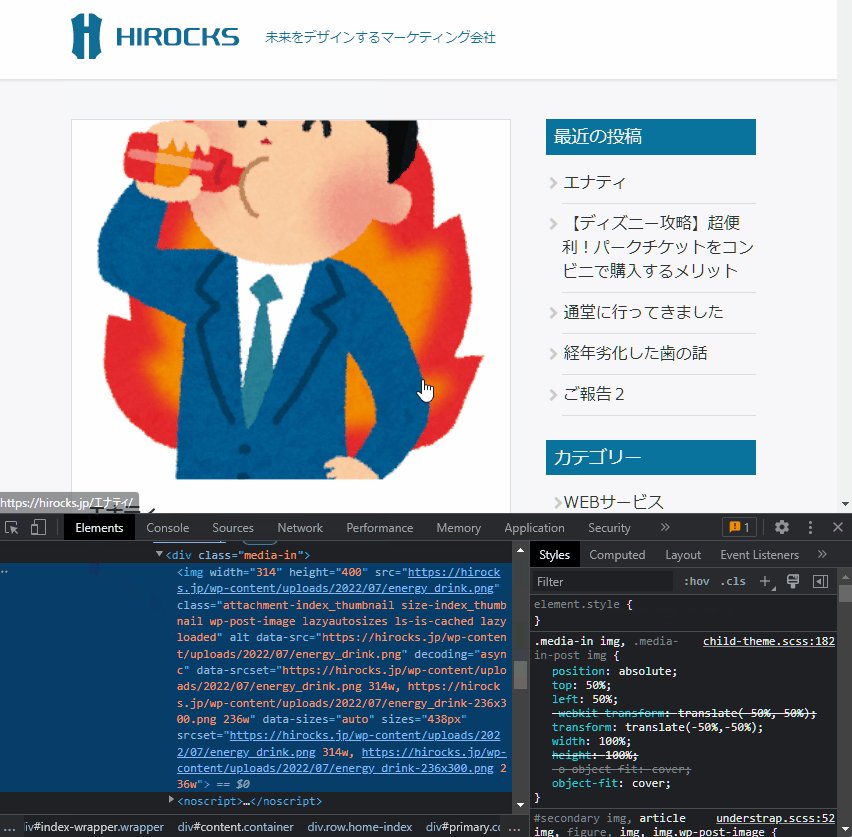
Elements タブ
開いているページのHTML要素を選択したり、一時的に書き換えたりすることができる。

要素の選択
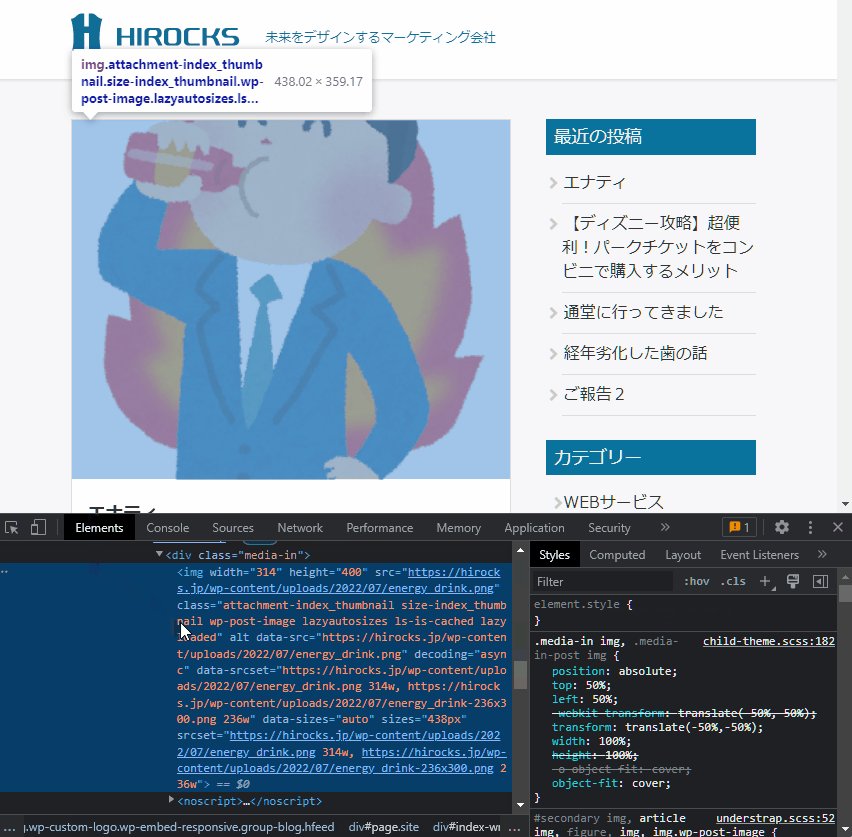
左上の四角に矢印がついたアイコンをクリックし、取得したい要素をクリックするか、画面上の要素を右クリック→検証を選択すると、該当のHTMLが選択された状態になる。
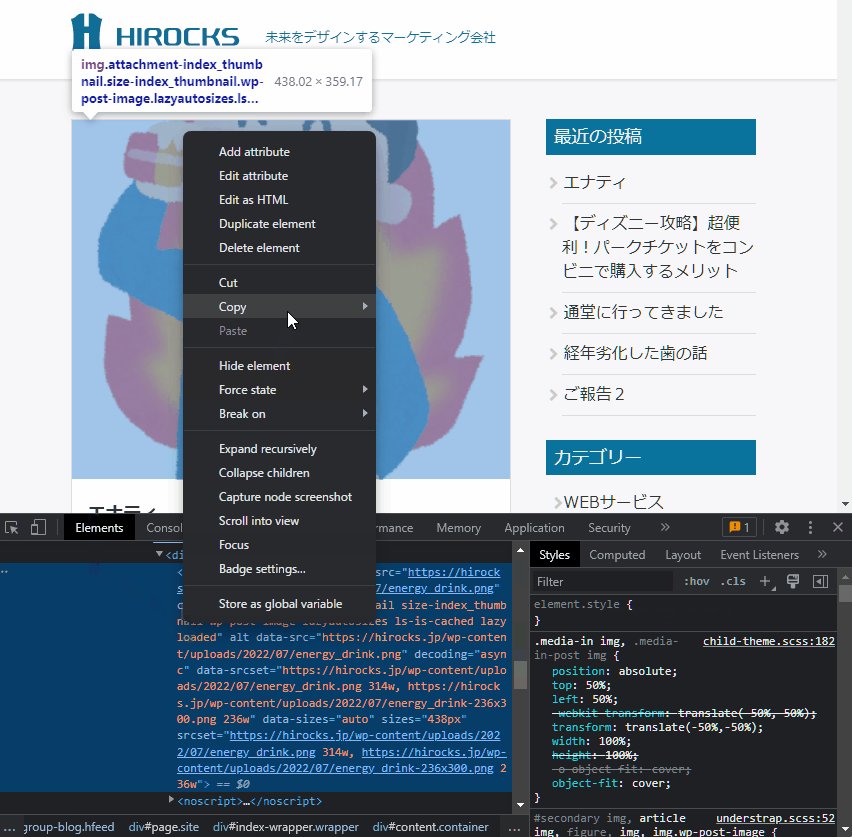
デザインやコーディング経験者であれば、タグ、ID、ClassなどをHTMLを見て要素を特定するキーワードを拾えると思うが、HTMLの変更予定が無く、特定の1要素であれば、該当HTMLで右クリック → Copy → Copy selectorを選択すれば、その要素を特定するためのCSSセレクタがクリップボードにコピーされる。

CSSセレクタについて
要素を特定するためにタグやID,Classを組み合わせたものがCSSセレクタ。
タグ: div span p a button など
ID: シャープから始まり、HTML内でユニークなもの #content
Class: ドットから始まり、cssでデザインを適用したりするもの .media-in
例:div #content .media-in img

Console タブ
ログや情報の表示、JavaScriptの実行などができる。

要素が取得できるか確認
JavaScriptが実行できるので、取得しようとしている要素が合っているか?classを指定した場合は複数の要素が対象か?などが確認できる。

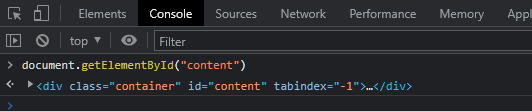
IDで要素を取得する
document.getElementById("content")
Class名で要素を取得する
document.getElementsByClassName("media-in")
実行しているJavaScriptに注目してほしい。この場合はgetElements と複数形になっているので複数の要素が取れる。 配列で取得されるので document.getElementsByClassName("media-in")[0] のように配列内の要素番号を指定すると一部を特定して取得できる。
他にも document.getElementsByName や document.getElementsByTagName なんて指定方法もある。
CSSセレクタで要素を取得する
document.querySelector("#post-19170 > header > a > div > img")
Elementsタブで要素のCSSセレクタをコピーしたものや、タグ、classなどを組み合わせたセレクタはこのJavaScriptで確認できるので是非使ってみてほしい。