どうも、社内ナンバーワンポンコツのたまひでです。
僕はいま、ハイロックス社内でデザイン部としてロングさんのもとに所属しておりますが(ギリギリ)、 僕が「デザイン」という1つのスキルを得た過程や方法を共有しようと思います。
個人的にデザイナーとしてのスキルはかなり低い、ほんとギリギリ・・・って感じと思ってますが、必要最低限のデザインは出来てるかな、、、ってことで。
グダグダ過程を話してもしょうがないので、まずは結論から話します。
作った人のデータを参考にしよう

「作った人のデータを見たらわかる」
これが、ウェブデザインを覚える最短の近道です。
画像1つにしても、色んな写真やイラストデータ、なんか色々と組わせて作られてます。
そんな組み合わせとか構成を知るには、まずはデザイナーさんが作ったデータを見たほうが早いってことですね。
僕はハイロックスでデザインを覚えた
僕は、ハイロックスに入社する前にも独学でデザインをしてましたが、そこそこデザインが出来るようになったのは、このハイロックスに入社してからです。
ハイロックス入社前は、独学なので大したレベルじゃなかったんですね。。。
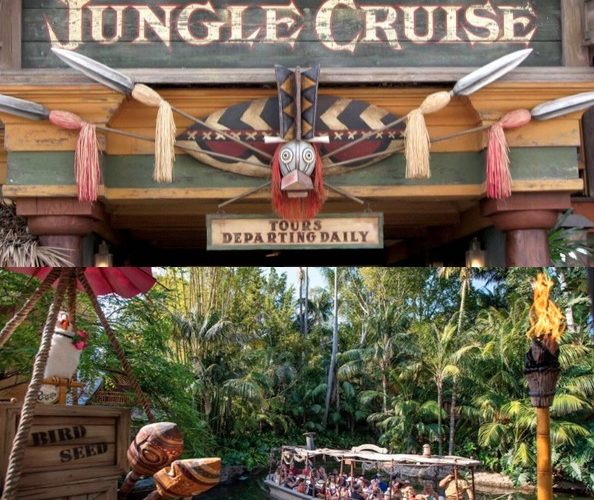
ちなみに、ハイロックス入社前に僕が作ったデザインで公表できるやつは、こんな感じです。



これだけ見ると、「そこそこいいやん!」って思うじゃないですか?w(思わなかったらすみません)
でも、ハイロックスに入社してからは、このレベルのデザインじゃあかんと思わされたんですよ。
ハイロックスに入社して、デザイナーさん達の制作物を見たときに。。。
「なんやコレは。。。すご・・・」
と、なりました。異次元やないかい、と。
「デザインってこういうことかい!」と。
当時の僕の所属はマーケティング部でしたが。。。笑
ただ、当時の僕は自分が担当した商品を自分でデザインすることが多々あったんですね。
その時に、参考にしたいデザイナーのデザインデータを共有してもらって、それを崩す感じでデザインを作ってました。
いわゆる「編集データ」を共有してもらったことで、たった1つの画像が、こういった組み合わせで構成されてて、1つの形を形成してる・・・ってことを、ハイロックスで学んだんです。
デザイナーさんって、こんな感じの組み合わせでデザインしてるんだなーってことを学んだわけですね。
とりあえずデザインしたいなら編集データ見たらいい

短いですが、結論はこれです。
デザインというのは、そのデザイナーさん独自のイラストなりがベースでない限りは、
「素材+編集力」
って感じがほとんどです。
イラストを描くデザインの経験は僕も未経験ですが、そこそこのデザインは素材の組み合わせで作れます。
また、スマホが普及してからは以前よりもデザインのクオリティというか、求められるデザイン力みたいなモノは低くなってるように感じます。
なので、「それなりのデザイン」であれば、ちょっと勉強したら覚えられます。
それっぽいデザインならすぐだよ

デザインに加えて、コーディング(HPを構成するソース的なやつ)に関しては、また別の話しになります。
あくまで、僕がここでご紹介したデザインというのは
・バナー
・SNSの看板とか
・ちょっとしたイメージ画像
みたいな感じです。
バナーとして使ってみようーとか、記事の中にちょっとした画像をいれようとか、SNSの看板に使ってみようーとか、そんな感じ。
なので、テストしたりとか、とりあえずパパっと「自分でやってみよう~」的な方に向けたメッセージになります。
本来のウェブデザインはもっと深い

一概にウェブデザインといっても、かなり深いです。
僕は、あくまで自分が経験してきたビジネス上で必要な最低限のレベルのデザインしか持ち合わせていません。
でも、デザインが好きな方ならまずはスタートしてみて、そこから自分なりに色んな改良を加えて進化させていけるんじゃないかなー?と思います。
今回は、あくまで「ウェブデザインのスタートして覚えやすい方法」として、紹介させてもらいました。
フォトショみたいなソフトの使い方とか、そのあたりも編集ファイル見た方が1番わかりやすと思います。
「デザインをやってみたい!」
という方は、ぜひ参考にされてみてください^^
結論:こんな組み合わせなのね、を知るコト
こんな素材を、こんな感じで組み合わせてて、こんな編集してるんだなーって見ることが最短の方法と思います。
ただ、編集ファイルって外部の人にはなかなか共有するモノではないので、デザイン学びたい方はぜひ、ハイロックスへ・・・(笑)
おわり