WordPressの新エディターGutenberg。
ブロックを使うことにより、簡単にコンテンツの挿入、並べ替え、
スタイル設定が可能になりました。
多機能です→https://ja.wordpress.org/gutenberg/
多機能過ぎる
固定ページとか作るには便利かなという機能も
ブログ記事を投稿するだけなら必要なし。
ブロックごとに分かれる設定もなんとなく落ち着かない。
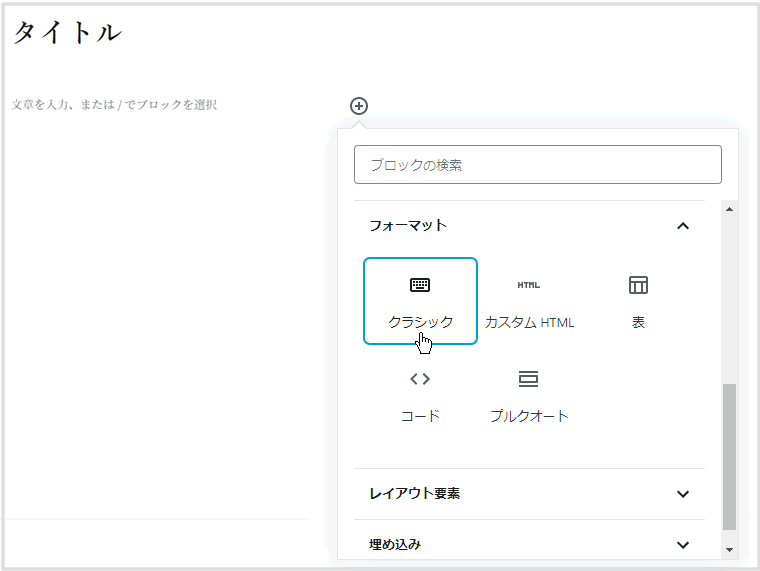
使い慣れたクラシック表示を使う
Gutenbergでもクラシック表示(ビジュアル)が使えます。
⊕マーク → フォーマット → クラシック
クラシック表示すると落ち着く。。
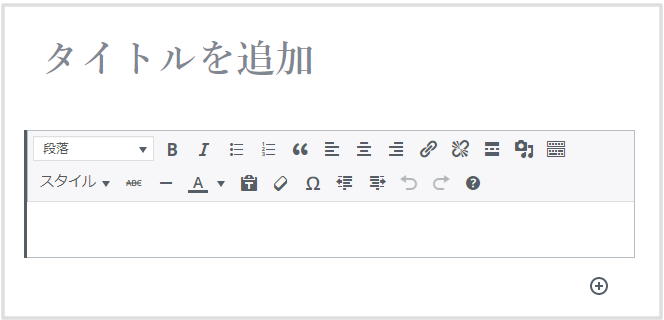
これで今までのクラシックエディターと同じように入力できます。
クラシックエディターでもGutenbergでも
段落内の文章の改行<br>はshift+enter
段落を分けてスペースを空ける場合はenter
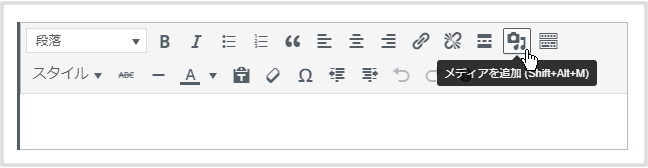
画像もメディアを追加マークから設置します。
画像の調整は設置した画像をクリック。
サイズ、文字の回り込みなど調整できます。
注)classicブロック内で入力カーソルの場所に画像を直接ドラックしても
classicブロックとは別のブロックエディターの画像ブロックとして設置されます。
ブロックエディターも使います
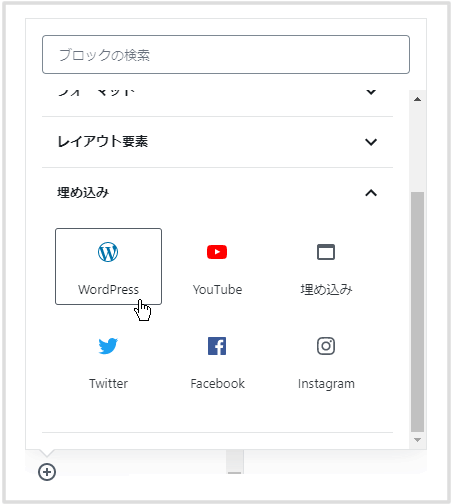
埋め込みオブジェクトを使う場合はGutenbergが便利!
⊕マークから埋め込みを選択して埋め込みたいオブジェクトを選ぶ。
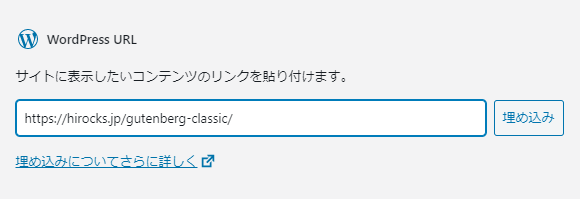
例えばwordpressの記事
WordPressを選んでurlを入れて埋め込みボタンを押すだけ。
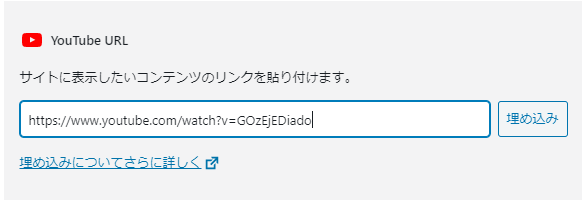
youtubeも同じです。
便利なショートコード
Ctrl+K
選択したテキストをリンクに変換する
ショートコードCtrl+K(選択したテキストをリンクに変換)を覚えておけば
リンクマークを押さなくてもさくっとリンクが貼れます。
クラシックでもGutenbergでも使用可。
Gutenbergのほうが別窓リンク設定が簡単にできます。
Shift+Alt+Z
選択したブロックを削除する。
ブロックの追加はマウスやカーソルを動かせば⊕マークが出てくるけど
削除するのは?詳細設定から削除を選ぶ?
そんな時はshift+Alt+Zが便利です。
その他のショートコードの確認したいときは
Shift+Alt+H
で確認できます。
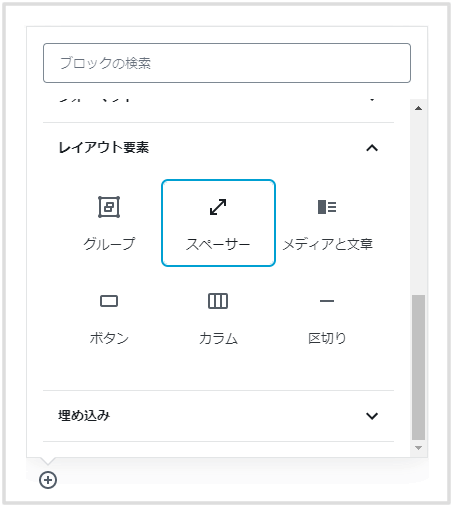
スペーサー
Gutenbergの機能にスペーサーがあります。
ちょっとこの辺スペース開けたいなーっと思った時にこれ。
⊕マーク → レイアウト → スペーサー
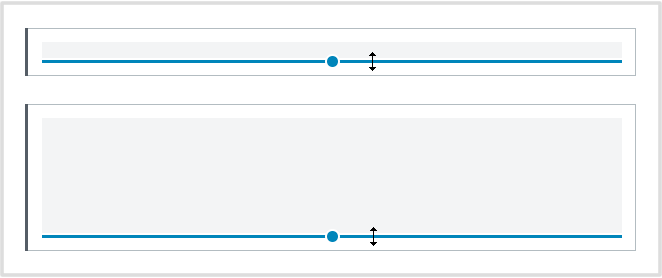
スペースを調整するためのブロックです。
お好みのスペースを設定できます。
最後に
Gutenbergエディターは様々な機能があるので、自分好みの使いやすい機能や設定探してみてくださいね。
追加
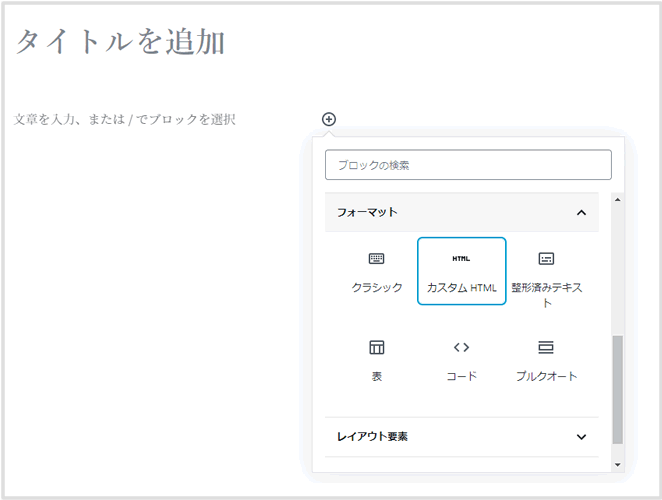
htmlで入力したい場合は
⊕マーク → フォーマット → カスタムHTMLで入力できます。


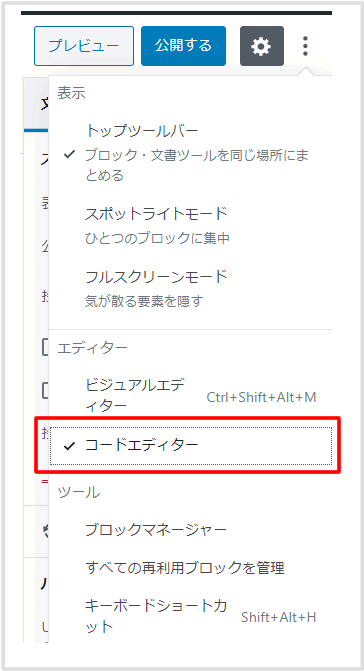
下記の方法でもhtmlで入力できますが注意が必要です。

ツールと設定をさらに表示からコードエディターを使ってもHTML入力できますがwpの関数の中にはタグを書かないように注意してくださいね。<!-- wp: -->の間にタグを書くと保存した時に関数に対応するタグも自動的に入ってしまいます。
<!-- /wp: -->
ご注意を!
<!-- wp:paragraph -->
ここにhtmlタグで書いたらダメ
<div>ここは×</div>
<!-- /wp:paragraph -->
<div>wp関数の外に書いてね</div>